jQuery
一、选择器与筛选器


1 3.1.1 基本选择器 2 3 1 4 $("*") $("#id") $(".class") $("element") $(".class,p,div") 5 3.1.2 层级选择器 6 7 1 8 $(".outer div") $(".outer>div") $(".outer+div") $(".outer~div") 9 3.1.3 基本筛选器 10 11 112 $("li:first") $("li:eq(2)") $("li:even") $("li:gt(1)")13 3.1.4 属性选择器 14 15 116 $('[id="div1"]') $('["alex="sb"][id]')17 3.1.5 表单选择器 18 19 120 $("[type='text']")----->$(":text") 注意只适用于input标签 : $("input:checked")


1 $("li").eq(2) $("li").first() $("ul li").hasclass("test") 

1 $("div").children(".test") $("div").find(".test") 2 3 $(".test").next() $(".test").nextAll() $(".test").nextUntil() 4 5 $("div").prev() $("div").prevAll() $("div").prevUntil() 6 7 $(".test").parent() $(".test").parents() $(".test").parentUntil() 8 9 $("div").siblings()
二、操作元素(属性,css,文档处理)
1、属性操作
1 --------------------------属性 2 $("").attr(); 3 $("").removeAttr(); 4 $("").prop(); 5 $("").removeProp(); 6 --------------------------CSS类 7 $("").addClass(class|fn) 8 $("").removeClass([class|fn]) 9 --------------------------HTML代码/文本/值10 $("").html([val|fn])11 $("").text([val|fn])12 $("").val([val|fn|arr])13 ---------------------------14 $("").css("color","red") 

1 是否可见 2 是否可见 3 4 5 6
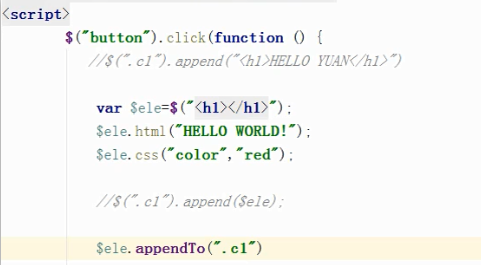
2、文档处理
1 //创建一个标签对象 2 $("") 3 4 5 //内部插入 6 7 $("").append(content|fn) ----->$("p").append("Hello"); 8 $("").appendTo(content) ----->$("p").appendTo("div"); 9 $("").prepend(content|fn) ----->$("p").prepend("Hello");10 $("").prependTo(content) ----->$("p").prependTo("#foo");11 12 //外部插入13 14 $("").after(content|fn) ----->$("p").after("Hello");15 $("").before(content|fn) ----->$("p").before("Hello");16 $("").insertAfter(content) ----->$("p").insertAfter("#foo");17 $("").insertBefore(content) ----->$("p").insertBefore("#foo");18 19 //替换20 $("").replaceWith(content|fn) ----->$("p").replaceWith("Paragraph. ");21 22 //删除23 24 $("").empty()25 $("").remove([expr])26 27 //复制28 29 $("").clone([Even[,deepEven]])

* clone操作:


1 2 3 4 5Title 6 7 8 91015 16 17 32 3311 12 1314
3、css操作
1 CSS 2 $("").css(name|pro|[,val|fn]) 3 位置 4 $("").offset([coordinates]) #偏移量,是个对象,有两属性(top、left:相当视口的偏移顶部、左侧多少,数值)$("").offset().top; 5 $("").position() #相对于已经定位的父亲标签的偏移量,两属性(top、left) 6 $("").scrollTop([val]) 7 $("").scrollLeft([val]) 8 尺寸 9 $("").height([val|fn]) #获取标签(内容)高度,不计padding、border10 $("").width([val|fn]) #获取标签(内容)宽度11 $("").innerHeight() #获取高度,包括padding12 $("").innerWidth() #获取宽度,包括padding13 $("").outerHeight([soptions]) #获取高度 包括padding、border14 $("").outerWidth([options]) #获取宽度 包括padding、border15 16 特别的:17 $("").outerWidth(true) #获取宽度,包括padding、border、margin18 $("").outerWidth(“300px”) #设置宽度
4、事件
1 页面载入 2 ready(fn) //当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。 3 $(document).ready(function(){}) -----------> $(function(){}) 4 5 事件处理 6 $("").on(eve,[selector],[data],fn) // 在选择元素上绑定一个或多个事件的事件处理函数。 7 8 // .on的selector参数是筛选出调用.on方法的dom元素的指定子元素,如: 9 // $('ul').on('click', 'li', function(){console.log('click');})就是筛选出ul下的li给其绑定10 // click事件;11 12 [selector]参数的好处:13 好处在于.on方法为动态添加的元素也能绑上指定事件;如:14 15 //$('ul li').on('click', function(){console.log('click');})的绑定方式和16 //$('ul li').bind('click', function(){console.log('click');})一样;我通过js给ul添加了一个17 //li:$('ul').append('
5、动画效果
#显示 隐藏$("").hide(1000) #隐藏,参数1000:1秒内完成隐藏$("").show(1000) #显示,参数1000:1秒内完成显示$("").toggle(1000) #隐藏与显示切换,参数1000:1秒内完成隐藏或显示#滑动显示 或 隐藏$("").slidedown(1000) #滑动的效果显示$("").slideup(1000) #滑动的效果隐藏$("").toggle(1000) #滑动的效果显示或隐藏#淡入淡出$("").fadeIn(1000) #淡入$("").fadeOut(1000) #淡出$("").fadeTo(1000,0.4) #透明度,可自己设置 0.4:透明度40%$("").fadeToggle(1000) #淡入淡出切换
注意:上述操作带有回调函数:


1 2 3 4 5Title 6 7 8 9 10 11helloworld helloworld helloworld
12 13 14 15 23 24
三、实例汇集
1、左侧菜单


1 2 3 4 5left_menu 6 7 32 33 34 3536 63 64 6566 67 75 76 77 78
2、tab切换


1 2 3 4 5tab 6 14 50 51 5253 5865 665963 64内容一60内容二61内容三62
3、全选 反选


1 2 3 4 5Title 6 7 67 68 69 70 71 72 73 74
| 77 | 111 | 78
| 81 | 222 | 82
| 85 | 333 | 86
| 89 | 444 | 90
4、模态对话框


1 2 3 4 5Title 6 38 39 4041 4243 44 45 48 49 50 51 64 65
5、监听窗口滚轮事件 返回顶部


1 2 3 4 5Title 6 7 34 68 69 707191 92 93 94 95hello
72hello
73hello
74hello
75hello
76hello
77hello
78hello
79hello
80hello
81hello
82hello
83hello
84hello
85hello
86hello
87hello
88hello
89 90
6、滚动菜单


1 2 3 4 56 97 98 99 100 101123 144 145 146 186 187 188 189102122103 104107 120 121105 106
7、面板拖动


1 2 3 4 56 7 8 916 17 49 5010 标题111213 内容1415
8、放大镜


1 2 3 4 5bigger 6 50 51 52 535464 65 66 67 135 13655 565957 58
6062 6361
9、动画效果
显示隐藏


1 2 3 4 5Title 6 7 24 25 26 27 28 29hello
30 31 32 33 34 35
滑动


1 2 3 4 5Title 6 7 20 30 31 32 33出现34隐藏35toggle36 37helloworld38 39 40
淡入淡出


1 2 3 4 5Title 6 7 32 33 34 35 36 37 38 39 40 41 42 43
10、轮播图
11、瀑布流
1)自定义templatetags:


from django import templatefrom django.utils.safestring import mark_safefrom django.template.base import resolve_variable, Node, TemplateSyntaxErrorregister = template.Library()@register.filterdef detail1(value,arg): """ 查看余数是否等于remainder arg="1,2" :param counter: :param allcount: :param remainder: :return: """ allcount, remainder = arg.split(',') allcount = int(allcount) remainder = int(remainder) if value%allcount == remainder: return True return False
2)前端html:


{% load xx %}  { % endif %} { % endfor %} { % for i in img_list %} { % if forloop.counter|detail1:"4,2" %} { { forloop.counter }}
{ % endif %} { % endfor %} { % for i in img_list %} { % if forloop.counter|detail1:"4,2" %} { { forloop.counter }}  { % endif %} { % endfor %} { % for i in img_list %} { % if forloop.counter|detail1:"4,3" %} { { forloop.counter }}
{ % endif %} { % endfor %} { % for i in img_list %} { % if forloop.counter|detail1:"4,3" %} { { forloop.counter }}  { % endif %} { % endfor %} { % for i in img_list %} { % if forloop.counter|detail1:"4,0" %} { { forloop.counter }}
{ % endif %} { % endfor %} { % for i in img_list %} { % if forloop.counter|detail1:"4,0" %} { { forloop.counter }}  { % endif %} { % endfor %}
{ % endif %} { % endfor %}



